Voilà donc un billet auquel je songe depuis un petit moment déjà. Je ne l’ai pas fait plus tôt tout simplement parce que la question n’est pas si simple et que beaucoup de facteurs entre en jeux pour optimiser à fond une image sur le Web. C’est parti !

Ce dossier est composé de plusieurs parties :
- Quelle image choisir ?
- La question de la légende
- Enregistrer et compresser une image pour le Web
- Quel nom pour mon fichier d’image ?
- Intégration d’une image dans une page Web
- Questions en suspens
Quelle image choisir ?
Pour répondre à cette question, il faut se souvenir des objectifs de votre image. Si son seul objectif est de donner un peu d’air à votre contenu textuel, n’hésitez pas à réutiliser une photographie de banque d’images. Elles sont faites pour cela ! Les images des photothèques comme Fotolia et autres Getty Images sont conçues pour correspondre à des idées précises et orientées classées par thématiques. Vous trouverez vite votre bonheur pour chaque sujet avec une image banal au possible, mais c’est le but. Elle sera contextualisée et efficace.
Autre billet dans cette thématique : Et si les banques d’images nous rendaient conformistes ?
Maintenant si l’objectif de votre image est d’apporter un contenu supplémentaire dans une stratégie multimédia, quelques astuces peuvent la rendre plus attractive et ainsi donner plus de valeur à votre texte. Dans la presse (avant que celle-ci n’utilise à fond les banques d’images, beurk) les photographes envoient leurs clichés qui sont ensuite sélectionnés et quelqu’un d’autre appose une légende. Le journaliste et rédacteur ne sait pas quelle image sera choisie et le photographe ne sait pas avec quel texte apparaîtra sa photo ou non.
Je vous explique cela pour noter l’indépendance entre les contenus dans un support multimédia, chacun a son intérêt et peut devenir le seul objet de la visite du lecteur. Ainsi une page vue peut être obtenue sur Internet grâce au texte seulement, mais aussi grâce à l’image seulement. Et ceux qui reçoivent quelques visites par Google images ont compris cela. :-)
La question de la légende
Comme dit précédemment, la légende d’une image est indépendante du reste dans la presse. Elle ne va pas décrire l’image mais elle va plutôt donner un commentaire sur cette image. La légende a ici pour objectif d’orienter l’interprétation de l’image pour aller dans le sens de l’angle du billet.
Cela m’aide à introduire cette notion d’attribut alt. Le alt est là pour permettre de rendre le contenu plus accessible. Il sert à la fois pour les utilisateurs et pour les robots.
alt = text [CS] For user agents that cannot display images, forms, or applets, this attribute specifies alternate text. The language of the alternate text is specified by the lang attribute. source
Cet attribut va plutôt décrire l’image pour tout ceux qui sont en incapacité de l’interpréter visuellement. C’est donc valable pour les mal-voyants, les non-voyants et aussi pour les petits robots qui se baladent chez vous et qui n’ont pas vraiment d’yeux.
La légende va quant à elle apporter un commentaire. Cela relève plus du choix éditorial pour angler le contenu vers une interprétation. C’est pour cela que vous pouvez également poser une légende à un visuel provenant d’une banque d’image. Cela pourra apporter une information supplémentaire au lecteur sur un espace où l’oeil est naturellement attiré. C’est une opportunité supplémentaire pour garder l’internaute sur la page et éventuellement le faire aller sur d’autres pages de votre site.
De ce point de vue, la légende peut revêtir le même rôle qu’un intertitre ou une citation en milieu de contenu.
Enregistrer et compresser une image pour le Web
Il existe deux types d’image. Nous avons les images matricielles et les images vectorielles. Pour résumer, les images matricielles sont celles qui sont décrites point par point (le royaume du *.jpeg), les images vectorielles sont celles qui sont décrites par des valeurs géométriques et mathématiques. La première est sujette à des pertes de qualité tandis que la seconde quasiment pas.
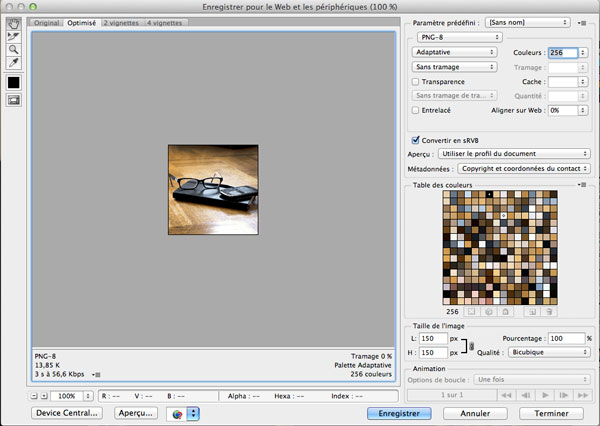
Sur une image matricielle, les différents formats et mode de compression ne correspondent pas seulement à des histoires de transparence et d’animation. Je ne vais m’étendre longuement là-dessus car cela pourra faire l’objet d’un billet à part entière, et celui-ci est déjà assez long… En résumé, les modes de compression d’images se différencient par la manière d’enregistrer les informations et il y a plus ou moins de perte au sens où un format ne va pas privilégier les mêmes données qu’un autre. Mon conseil serait de tester et de ne pas hésiter à utiliser la fonction “Enregistrer pour le Web” de Photoshop. Pour le reste il existe moult outils d’optimisation de format d’images sur lesquels je reviendrai une autre fois.
Quel nom pour mon fichier d’image ?

Le nom de votre fichier d’image peut avoir deux fonctions principales. La première concerne votre propre usage. Pour ma part, je garde une copie de chaque photo et image publiée sur le Web et chacune est rangée de manière très précise. En ce qui concerne par exemple ce blog, il s’agira de : nom-du-billet_01.jpg / nom-du-billet_02.jpg. Si les images correspondent à des sous-parties du billet, je vais préciser le nom avec nom-du-billet_partie_01.jpg / nom-du-billet_partie_02.jpg .
Ce fonctionnement me sert à plusieurs choses. Premièrement, je suis absolument maniaque des noms de fichiers. J’optimise mes noms de fichiers avec des codes bien à moi pour les avoir rangés bien proprement et de manière logique quel que soit la méthode de tri.
Deuxièmement, c’est fort utile pour le référencement naturel car cela contextualise encore plus votre image en plus de son aspect visuel, de son texte alternatif (alt) et de sa légende. Par ailleurs c’est aussi par le nom de l’image que vous pouvez éventuellement gagner quelques points par Google images.
Intégration d’une image dans une page Web
Là, je vous invite à consulter pour billet sur l’intégration d’une image à un contenu d’un point de vue ergonomique et éditoriale. J’ai mis beaucoup de temps à l’écrire, alors soyez gentil et allez le lire. :D
C’est par ici : Comment intégrer les illustrations à un contenu ?
Questions en suspens
Il y a encore des zones de floues dans ce billet et je ne sais pas encore y répondre. Est-ce que le répertoire dans lequel on met ses images a une quelconque influence ? Des nuances de couleurs à privilégier pour les mal-voyants ?


Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.